*)还能这样选择
header #search input[type="text"]
*)按钮常用颜色:#008cBA(字母大小写没有区别)
*)清除浮动后,text-align没有用了就
*)对于水平方向的居中布局,一般可以在父元素的css中添加 text-align 就可以实现居中,而不需要通过设置这个元素的 margin 等。
*)设置控件的透明度也可以使用opacity这个属性来设置
*)jquery 使用cookie必须导入
*)向字典添加键值对,直接添加就行
var data2={ a:"2", }function addDict(){ data2['b']='3'; console.log(data2) }
*)checkbox控件事件
参考链接:https://www.cnblogs.com/zqifa/p/jquery-checkbox-1.html
问题,不能获取被选中的属性
$("#testCheck").attr("checked","checked");#让控件被选中 $("#testCheck").change(function(){ if($("#testCheck").checked=true)#(更新,这个不对)是一个等号比较,不是两个或3个 alert("check") });#是这样的if ($("#resetPw").is(':checked')==true){console.log("change")}else{console.log("nocheck")}
*)jquery控制元素只读属性
//jquery代码中$("#modfy_id").removeAttr("readonly");$("#modify_id").attr("readonly","readonly");#重新设置只读属性
*)<th>和<td>都是表格的行标签只不过表有<thead>和<tbody>之分所以前者用在表头的,后者用来显示数据的
*)明明存在却显示未定义是因为
var data1={ id:'1' };#而不能直接写 要带关键字vardata1:{ id:'1' }
*)sha1加密算法需要引入文件,不是js定义的
...var md5=CryptoJS.SHA1('mage').toString();...
*)==与===的不同
=== :(等同)如果类型不同,就不相等
==:(等于)如果两个值类型不同,他们可能相等。
*)split()将一个字符串分割为字符串数组
参考链接:http://www.w3school.com.cn/js/jsref_split.asp
How,are,you,doing,today?H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,?How,are,you
*)join()方法用于把数组中的所有元素放入一个字符串。
参考链接:http://www.w3school.com.cn/jsref/jsref_join.asp
*)reverse()方法用于颠倒数组中元素的顺序。
参考链接:http://www.w3school.com.cn/jsref/jsref_reverse.asp
*)寻找
var $form = $('#vm').find('form'); 1)清除浮动 因为父元素的子元素如果有浮动的情况下可能会导致父元素不会被撑开的问题,为了解决这个问题,就利用css的clear:both方法来构造一个伪类,以此来解决上面的问题。
.clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0;}
2)jquery操作元素属性
参考链接:http://www.w3school.com.cn/jquery/jquery_ref_attributes.asp
删除属性:
$(selector).removeAttr(attribute)
3)光标样式
参考链接:http://www.w3school.com.cn/cssref/pr_class_cursor.asp
cursor:waitcursor:pointer#手指
4)设置透明度
参考链接:http://www.w3school.com.cn/cssref/pr_opacity.asp
div{opacity:0.5;} 值得注意的是这个颜色透明度是不一样的
rgb(168, 196, 206,0.8)
5)设置位置的定位
参考链接:http://www.w3school.com.cn/cssref/pr_class_position.asp
绝对定位和相对定位都会固定元素,这点不用纠结,之所以这样,只不过有些情况下用相对定位更容易能确定元素的位置;然后,绝对定位有两个:absolute和fixed,虽然两者都是绝对定位,前者生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。而后者是相对于浏览器窗口而言的,就是无论鼠标滚轮如何滑动,他都在哪个位置上保持不动,就像常见的“返回顶部”的按钮。
6)jquery效果-隐藏元素,淡入淡出元素-
隐藏元素:http://www.w3school.com.cn/jquery/jquery_hide_show.asp
淡入淡出元素:http://www.w3school.com.cn/jquery/jquery_fade.asp
下面代码实现了点击按钮让一个元素淡入(显示)然后在淡出
$(document).ready(function(){ $("#div3").hide() $("button").click(function(){ $("#div3").fadeToggle(3000);#这个函数会根据元素是否已经显示选择是淡出元素(如果元素显示)还是淡入元素(如果元素已经隐藏) $("#div3").fadeToggle(3000); });}); 7)jquery创建元素、删除元素内容
参考链接:http://www.w3school.com.cn/jquery/jquery_dom_add.asp
页面上介绍是在什么前、什么后...等等,其实也是可以插入元素的
This is a paragraph.
删除元素参考链接:http://www.w3school.com.cn/jquery/jquery_dom_remove.asp
#remove() - 删除被选元素(及其子元素)#empty() - 从被选元素中删除子元素$("#div1").remove(); 8)控制元素样式
参考链接:http://www.w3school.com.cn/jquery/css_css.asp
$("p").css("color","red"); 9)jquery改变元素css类
参考链接:http://www.w3school.com.cn/jquery/jquery_css_classes.asp
错误
10)对于span标签而言line-height是行间的距离,但是假如为span增加display:inline-block属性,则就会变成控制行高的属性
11)滚动条
div出现滚动条:http://www.w3school.com.cn/cssref/pr_pos_overflow.asp
overflow:scroll;#css属性值
12)break和continue的区别:
break:跳出循环,执行for循环下面的语句。
continue:跳出本次循环,执行下次循环。
13)jquery效果-滑动(类似下拉菜单的样式)
参考链接:http://www.w3school.com.cn/jquery/jquery_slide.asp
只是一个函数很简单
我喜欢这个函数--jQuery slideToggle() 方法可以在 slideDown() 向下滑动与 slideUp()向上滑动 方法之间进行切换。他和和那个淡入淡出的fadeToggle类似
----Callback 函数
当动画 100% 完成后,即调用 Callback 函数。典型的语法,$(selector).hide(speed,callback)例子:
$("p").hide(1000,function(){alert("The paragraph is now hidden");}); ---chaining链接技术
Chaining 允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。
下面的例子把 css(), slideUp(), and slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,然后向下滑动:
$("#p1").css("color","red").slideUp(2000).slideDown(2000);#可以使用折行和缩进 $("#p1").css("color","red") .slideUp(2000) .slideDown(2000); 14)jquery效果-动画
参考链接:http://www.w3school.com.cn/jquery/jquery_animate.asp
注意:默认情况下的html元素是静态的,这种情况下他们不能移动,若是想在这些元素上应用动画效果,那么别忘了将他们的position属性设置为relative、fixed或者absolute
使用animate()方法来创建动画
$(selector).animate({params},speed,callback);#必需的 params 参数定义形成动画的 CSS 属性。(如height类似的)#可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。#可选的 callback 参数是动画完成后所执行的函数名称。 例子:
$("button").click(function(){ $("div").animate({ left:'250px',#向右移动250px opacity:'0.5', height:'150px',#高变成150px width:'150px' });}); 注意:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。同时,色彩动画并不包含在核心 jQuery 库中。如果需要生成颜色动画,您需要从 jQuery.com 下载 Color Animations 插件。
animate()使用相对值
height:'+=150px',
animate()使用预定义的值
$("button").click(function(){ $("div").animate({ height:'toggle'#toggle是预定义的,会让高度键入或渐出 });}); animate()使用队列功能
$("button").click(function(){ var div=$("div"); div.animate({height:'300px',opacity:'0.4'},"slow"); div.animate({width:'300px',opacity:'0.8'},"slow"); div.animate({height:'100px',opacity:'0.4'},"slow"); div.animate({width:'100px',opacity:'0.8'},"slow");}); 15)jquery各种事件
参考链接:http://www.w3school.com.cn/jquery/jquery_ref_events.asp
16)滚动条底色、设置透明
滚动条:http://www.w3school.com.cn/jsref/prop_style_scrollbarbasecolor.asp
background-color:transparent;#设置透明scrollbar-base-color:lightsalmon;#设置底色,好像不能用在样式里面#语法Object.style.scrollbarBaseColor=color;document.body.style.scrollbarBaseColor="green";
17)css图片(有很多的样式)与滤镜
图片:https://www.w3cschool.cn/css3/14fhvxou.html
滤镜:https://www.w3cschool.cn/cssref/css3-pr-filter.html
18)parseInt() 函数可解析一个字符串,并返回一个整数。
参考链接:http://www.runoob.com/jsref/jsref-parseint.html
19)背景图像也可以使用background的一些属性
参考链接:http://www.w3school.com.cn/cssref/pr_background-image.asp
20)这个阴影效果
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
21)字间距是letter-space
22)data-* 属性用于存储页面或应用程序的私有自定义数据。赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。
参考链接:http://www.w3school.com.cn/tags/att_global_data.asp
23)content属性:content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
参考链接:http://www.w3school.com.cn/cssref/pr_gen_content.asp
24)图标字体
参考链接:http://fontawesome.dashgame.com/
25)progress标签指示进度
参考链接:http://www.w3school.com.cn/tags/tag_progress.asp
26)怎么让html页面中即使没有元素,高度也是100%
浏览器只负责分配元素宽度,而不管高度,一般情况下父标签的尺寸都是靠其中的子元素撑起来的,而通常定义的100%是取的父元素的百分比,那么如果body中没有元素或者元素的尺寸高度不足以撑起来整个浏览器窗口,那么可以使用
html,body{ height: 100%;} 来将页面的高度设置为整个浏览器的高度。
一些相关知识的介绍:https://www.cnblogs.com/huashanqingzhu/p/8572623.html
27)var可以这样写
var ID = '{ { id }}', action = '{ { action }}';
错误:
1)不知道为什么,这样添加的类名不起作用
#jquery中var txt1=$("").text(result[i]);#样式span.1{ background: #fff;} 我知道了,是因为类名为数字的原因
2)不知道怎么传递当前元素对象
我想把按钮的点击效果的jquery代码封成一个函数,在实现类似效果的地方只需要传入要加载效果的对象调用函数就可以了,由于这个效果是通过鼠标点击元素,然后元素出现一个效果,而我又不想为每个元素都写一个唯一的selector,就想到了this,结果发现这样传递this会出错
$(".options").mouseover(effect($(this))); #调用方法的代码#方法代码function effect(var selector){ var button=$(selector); button.attr("position","absolute") button.animate({ height:"+=20px",width:"+=20px" }) } 然后我想到了JavaScript中的对象都可以用var来存储(我不知道这叫变量的什么性,或者根本就没有对这种特性的描述),我就考虑是不是能用var来存储选择的结果
$(".options").mouseover(function(){ var selector=$(this); effect(selector); });#接下来把方法中的代码相应的改动function effect(selector){ var button=selector; button.attr("position","absolute"); button.animate({ height:"+=20px",width:"+=20px" }); } 果然可以了
3)背景图片不显示
代码
#footer{ background-image:url(static/img/footer.png); width:100%;}#元素 是因为要渲染的元素里面没有东西啊,要明白背景图片的作用范围是是盒子的区域,因为盒子里面没有东西,所以盒子的大小为零,应该在盒子里面放置一个<img>
3)使用jquery来添加元素的同时添加类名出错
#添加上的元素html代码要#jquery代码var M=1;//用来设置类名 for (var i = 0; i < result.length; i++) {//或许可以让i+3 M=M%7; var txt1=$("").text(result[i]); $("#result_box").append(txt1); // $("."+M).addClass("style-"+M); M++; 对于我这个错误,我陷入了一种深深的好奇心中,因为我只是把原来的M=M%4改成了7,然后添加的元素就没有类名了,最后我偶然发现我添加的类名是储存在一个列表中。哦
这起码给我了两条经验:写注释是多么的重要,因为你不可能任何时候都记得你把代码从你刚开始按照想法写出来的样子给改成什么样子了,真是他妈都不认识了,二就是如果出现了与常事不符的错误,那么一定是最基本的地方出了问题,请务必在最开始的地方检察起,而不是下意识的认为“原本就好好的,为什么我改了一些变量就出错了”,从而一直在你修改的地方找原因。(因为可能是你突发奇想的原因,你把代码修改了,然后结果就不仅受你此时修改地方的影响)
看,就是这个数组,多亏了我检查了一下插入元素的地方,发现添加的类名应该是style-X,这里是span_class[],然后才发现他,不过也不能怪他, 或许当我找不到错误原因的时候,他也着急的直跺脚呢
var span_class=['style-0','style-1','style-2','style-3'];
4)写的用setInterval函数结合for循环实现每隔多少时间调用一次的效果失败了(已解决)
参考:http://www.runoob.com/jsref/met-win-setinterval.html
如果仅用一次,无法可依使用setTimeOut()
function load_result(result){ var M=1;//用来设置类名 var mark=1;//用来终止setInterval for (var i = 0; i < result.length; i++) {//或许可以让i+3#断点设置在这里 M=M%7; //话说这里到底是取列表里面的值好还是直接生成好一点呢 mark=1; bar = setInterval(function(){#1 这里按“step over”那个会跳过,所以先按进入step F9 if(mark<2){#1 这里,此时条件符合-----#2 A处F9直接进入Else(B处)内(这个可以明白应为mark已经是2了) console.log(result[0]);#1 这里 /*var txt1=$("").text(result[i]); $("#result_box").append(txt1);*/ mark++;#1 这里 }else{ clearInterval(bar);#2 的B处,接下来再F9的时候就0跑到C处 这里面循环,因为没有对mark操作的了 } },20);#1 上一步按“step F9”会跑到这里,屌鬼的是这里按F9会跑到下面的函数中#2 C处,接下来在按F9的时候就会跑到A处,执行循环所以这个也清楚了,关键是为什么会跑到下面的函数中,我猜是因为下面说的原因,同名 M++; }}function progressBar(){ //初始化js进度条 $("#bar").css("width","0px"); //进度条的速度,越小越快 var speed = 20; bar = setInterval(function(){ nowWidth = parseInt($("#bar").width());#---------会跑到这里然后F9 //宽度要不能大于进度条的总宽度 if(nowWidth<=200&schedule=='play'){#这里,但是明明条件为真(不为真,之前看错了),按F9会跑到else里 barWidth = (nowWidth + 1)+"px"; $("#bar").css("width",barWidth); }else{ //进度条读满后,停止 clearInterval(bar);#跑到这里,然后这个函数里面的过程再循环一次,跑到上面的A处###promot1第一次跑到这里会终止 #的是前面函数中的setInterval,而这个并没有结束,所以会有前面说的又循环一次,而第二次循环后这个就结束了,所以会返回到上面的函数,即一共有两次循环 } },speed);} 问题:1)为什么会跑到另一个函数里,又为什么会返回来?猜测:setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。有可能这个返回值bar是一个类似全局变量的东西,所以第二个函数虽然没被运行,但是却在侦听,所以我要把这个bar改下名
将bar改为bar1后,果然不向另一个函数跳了,但是好像会一直在(未解决)
bar1 = setInterval(function(){ if(mark<2){#A E H console.log(result[0]);#B mark++;#C }else{ clearInterval(bar1);#F本来这里应该是结束了,然后这个函数SetInterval就应该关闭了的,结果会跳到G处,由G处又跳到H,然后就是这种循环 } },20);#D然后跳到E处 G 我觉的clearInterval既然能被调用,就应该能结束SetInterval()(即终止调用函数)
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
2)为什么for循环里面的setInterval不随着for循环里面执行,而是for中的i变成最大值后采取执行SetInterval()
控制台

原因:http://caibaojian.com/setinterval.html
2. setInterval运行机制setInterval的运行机制是,将指定的代码移出本次执行,等到下一轮Event Loop时,再检查是否到了指定时间。如果到了,就执行对应的代码;如果不到,就等到再下一轮Event Loop时重新判断。这意味着,setTimeout指定的代码,必须等到本次执行的所有代码都执行完,才会执行。
收到的解决办法:http://caibaojian.com/setinterval.html
function f(){ for (var i=0;i 解决办法
因为这个错误是因为setInterval()的运行机制引起的,SetInterval内的代码,必须等到本次执行的所有代码(这里就是指的for)执行完毕后才能,所以有for循环里面嵌套(SetInterval)是不现实的,我把代码的功能因式分解了一下,去掉形式,剩下最需要的功能,我就把for循环改了
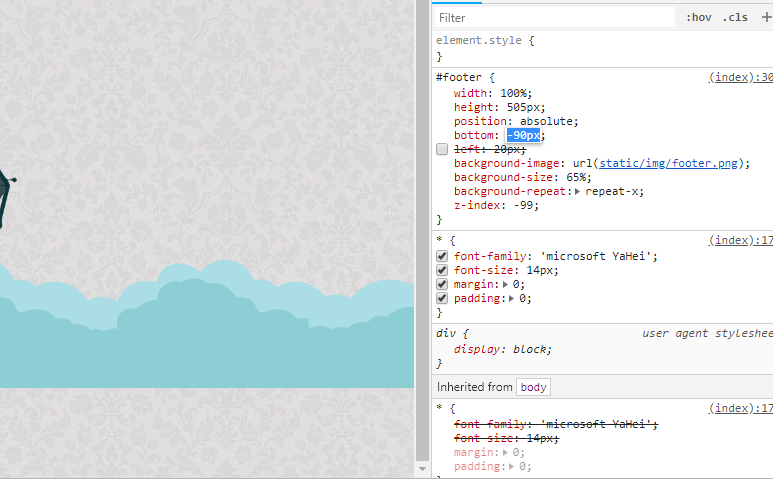
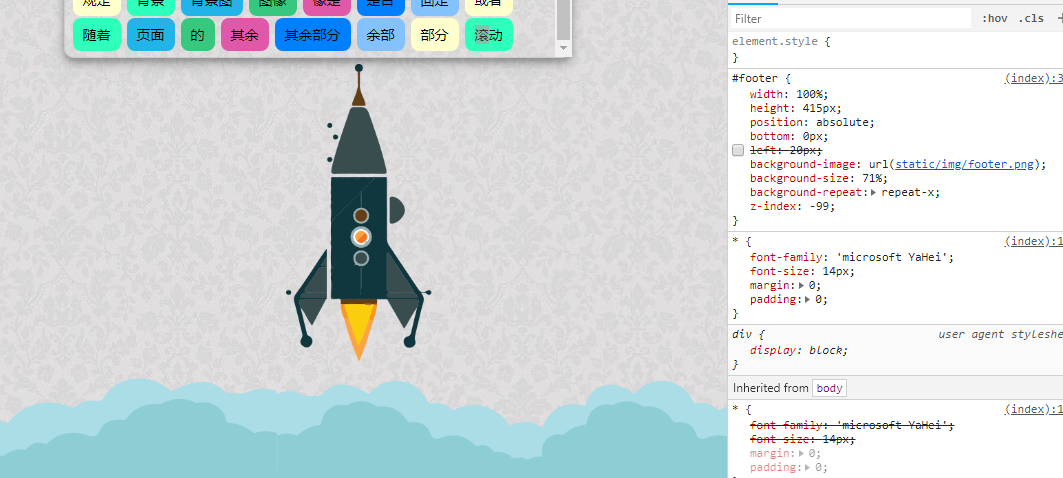
var M=1;//用来设置类名 //var mark=1;//用来终止setInterval var i=0; bar1 = setInterval(function(){ if(i ").text(result[i]); $("#result_box").append(txt1); i++; M++; }else{ clearInterval(bar1); } },20); 5)在设置footer的背景图片中出现了使用定位后,图片是定位到了想要的地方,可是当图片向定位的地方移动的过程中,原来空白的地方并没有消失,而是留在了那里,解决办法是定位的数值结合设置背景的元素宽高数值去一起协同解决
之前:

之后

6)使用引入js没有效果
解决办法,jquery.js必须在自定义的js文件引入之前引入
7)使用uikit的效果失败
零度愚蠢,因为我标签名写错了,我还以为是下载的东西出错了,以后查找问题的深度要加大,一直到底,要查到标签
# 没想到吧
8)js回调函数接受参数失败(要试着在其他地方找原因,当前找不到就先不找)
$.getJSON('/modify_all',data,function(result){//不要忘记这个$ console.log('测试modify_all'); console.log(result) console.log(result.length) })